Bug in Safari bei Multiline SVG Text mit und CSS text-transform
Bei der Umsetzung eines Designs mussten wir für die spezielle Darstellung von Text das SVG Element
Das Code-Snippet vereinfacht:
<style>
.title{
text-transform:uppercase;
}
</style>
<div class="title">
<svg width="660" height="220" style="font-size: 2em; overflow: visible;">
<text x="280" y="80">
<tspan>SVG 1</tspan>
<tspan x="280" dy="24" fill="red">SVG 2</tspan>
</text>
</svg>
</div>
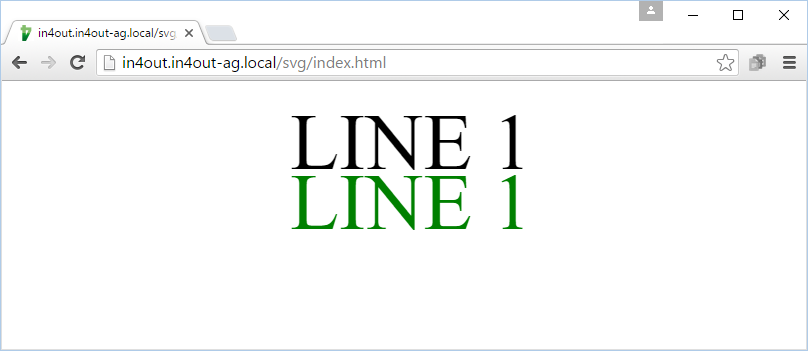
Erhaltene Anzeige in sämtlichen Browsern ausser Safari – Alles perfekt!
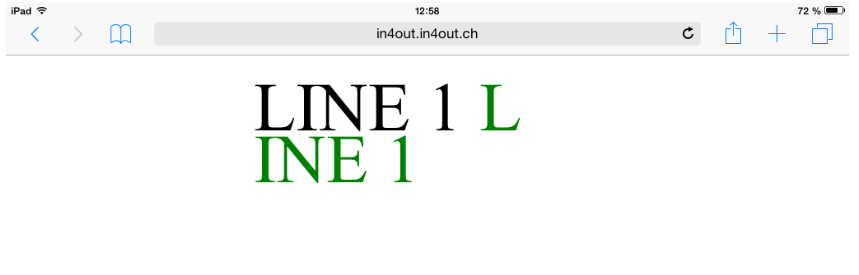
Erhaltene Anzeige in Safari (inkl. iOS) – Letzter Buchstaben wird umgebrochen!

Kurz vor’m Durchdrehen weil keine Lösung in Sicht und kein entsprechender Bug gemeldet ist, bin ich nach dem Ausschluss-Verfahren vorgegangen und siehe da, das «text-transform» der Klasse vom Parent-Element war schuld. Also dieses direkt dem <tspan> zugewiesen:
<style>
tspan{
text-transform:uppercase;
}
</style>
<div class="title">
<svg width="660" height="220" style="font-size: 5em; overflow: visible;">
<text x="280" y="80">
<tspan>Line 1</tspan>
<tspan x="280" dy="60" fill="green">Line 1</tspan>
</text>
</svg>
</div>
Anschliessend die neue Anzeige im Safari – Alles perfekt, juhuii!